With the HTML style attribute, you can change the size, colour, font, and other styles of an element.
The Style Attribute of HTML
The style attribute can be used to change the style of an HTML element.
The HTML style attribute is written in this way:
<tagname style=”property-name:attribute-value;”></tagname>
The Example is made with CSS. A CSS value is what the value is.
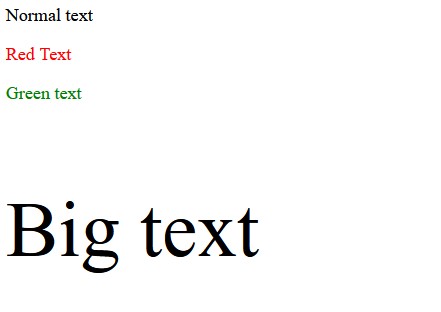
<!DOCTYPE html>
<html>
<body><p>Normal text</p>
<p style=”color:red;”>Red Text</p>
<p style=”color:green;”>Green text</p>
<p style=”font-size:70px;”>Big text</p></body>
</html>
Output
In the rest of this tutorial, you will learn more about CSS.
Color of the background
The background colour of an HTML element is set by the background-color property of CSS.
Example
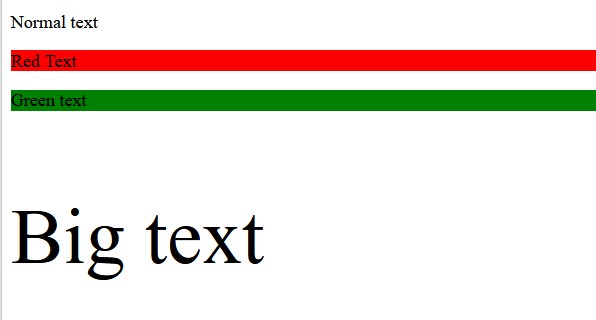
<!DOCTYPE html>
<html>
<body><p>Normal text</p>
<p style=”background:red;”>Red Text</p>
<p style=”background:green;”>Green text</p>
<p style=”font-size:70px;”>Big text</p></body>
</html>