Predefined colour names or RGB, HEX, HSL, RGBA, or HSLA values are used to specify colours in HTML.
In CSS3, RGBA and HSL/HSLA colours are introduced. Red, green, and blue (RGB) were the only colours we used before to CSS2. Screen colours RGB and RGBA are not suggested for printing. There are 16 million different colours in RGB altogether. CSS3 does, however, also support RGBA, HSL, and HSLA colours. Hue, Saturation, and Lightness, or HSL
Prior to CSS3, only RGB colours were used. The RGB or Hexadecimal formats are used to declare RGB colours. Red, for instance, is represented as red, rgb(255,0,0), #ff0000, and #f00.
Try Our Color Picker
Colour Names
A colour name can be used to specify a colour in HTML:
| White | Black | Orange | Maroon |
| Red | Yellow | Lime green | Salmon |
| Green | Sky blue | Crimson | Aqua |
| Grey | Purple | Mustard | Peach |
| Violet | Magenta | Coral | Saffron |
| Brown | Pink | Tan | Teal |
| Navy Blue | Turquoise | Lavender | Beige |
| Lemon yellow | Grape vine | Indigo | Fuchsia |
| Amber | Sea green | Dark green | Burgundy |
| Charcoal | Bronze | Cream | Mauve |
| Olive | Cyan | Silver | Rust |
| Ruby | Azure | Mint | Pearl |
| Ivory | Tangerine | Cherry red | Garnet |
| Emerald | Sapphire | Rosewood | Lilac |
| Arctic blue | Pista green | Coffee brown | Umber |
| Brunette | Mocha | Ash | Jet black |
There are 140 recognised colour names in HTML.
For HTML elements features
You can set the background colour
You can modify the text’s colour.
You can customise the border colour.
Similar to RGB colours, RGBA colours also include an additional fourth value called Alpha. Color opacity is measured by alpha. Hence, the colour solid red can alternatively be expressed as rgba (255, 0, 0, 1). But, RGBA colour is required if we wish to add transparency to the red colour. Always a floating number, the alpha value ranges from 0 to 1, for example, rgba(255,0,0,0.5) is red with 50% transparency. Alpha value for dark(solid) colours is 1. Alpha value is 0 for complete transparency. Alpha values for semi-transparent colours can also change. Alpha values of 0.25 and 0.75 denote 25% and 75% transparency, respectively.
An summary of colour specification techniques:
English name, for example, white
RGB colour code in hexadecimal, for example: #ff0000
Soft colours have the hexadecimal RGB value of #f00.
RGB values in decimal form, such as: rgb (255, 0, 0)
RGBA value in decimal form, for example: rgba (255, 0, 0, 0.2)
A color’s HSL value is hsl(120, 100%, 50%).
Color is an example of an HSLA value: hsla(0, 100%, 50%, 0.5).
Furthermore, RGB, HEX, HSL, RGBA, and HSLA values can be used in HTML to specify colours.
| Color | Full-Form | CSS Version |
|---|---|---|
| RGB | Red Green blue | CSS2 |
| RGBA | Red Green Blue Alpha | CSS3 |
| HSL | Hue Saturation Lightness | CSS3 |
| HSLA | Hue Saturation Lightness Alpha | CSS3 |
Example
<!DOCTYPE html>
<html>
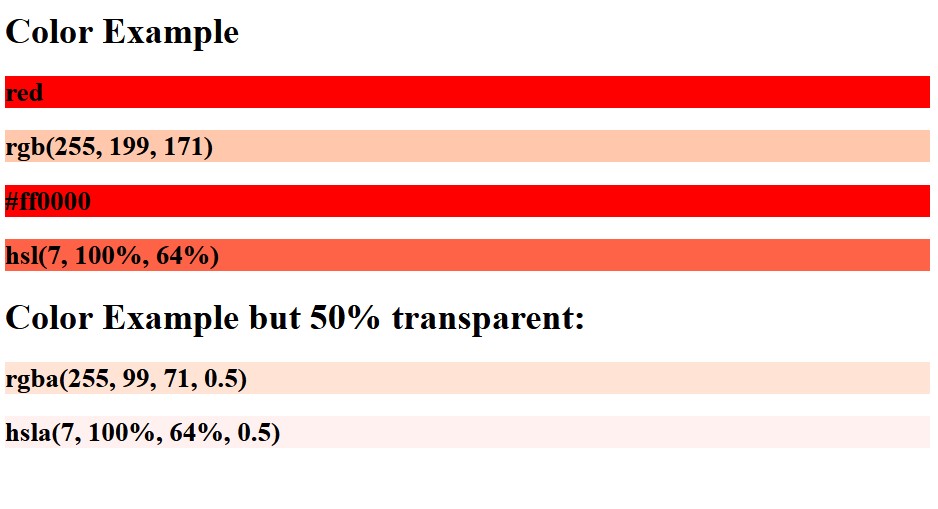
<body><h1>Color Example</h1>
<h2 style=”background-color:red;”>red</h2 >
<h2 style=”background-color:rgb(255, 199,171);”>rgb(255, 199, 171)</h2 >
<h2 style=”background-color:#ff0000;”>#ff0000</h2 >
<h2 style=”background-color:hsl(9, 100%, 64%);”>hsl(7, 100%, 64%)</h2 ><h1>Color Example but 50% transparent:</h1>
<h2 style=”background-color:rgba(255, 199, 171, 0.5);”>rgba(255, 99, 71, 0.5)</h2 >
<h2 style=”background-color:hsla(8, 100%, 94%, 0.5);”>hsla(7, 100%, 64%, 0.5)</h2 >
</body>
</html>